
作為一名設計師,我曾多次為決定如何啟動一個項目而苦苦掙扎。并非每個客戶都清楚地知道他們希望自己的產品是什么樣子,因此我們很可能發(fā)現自己必須從頭開始。在那些時刻,重要的是要保持頭腦井井有條,并嘗試找出一個不必一次處理整個項目的過程;著名的“嬰兒臺階”。
我在開始一個項目時經常使用的一種方法是原子設計。隨著時間的推移,我發(fā)現在設計方面最有幫助的是從最小的部分開始并從那里開始成長,而這種做法是做到這一點的完美方式。
在詳細介紹我如何將此應用到我在LoopStudio的工作中之前,我將解釋一下這種做法是關于什么的。
Atomic Design 是 Brad Frost 創(chuàng)建的一種方法論,旨在為構建界面設計系統提供方向,更謹慎地并具有明確的順序和層次結構。它的名字是建立在化學和物質組成研究的基礎上的。我們知道宇宙是由一組固定的“原子元素”組成的,也稱為元素周期表。這些元素是我們周圍一切事物的基石。同時,我們可以組合這些原子以創(chuàng)造更大的物體,這種理解與設計世界完美平行。
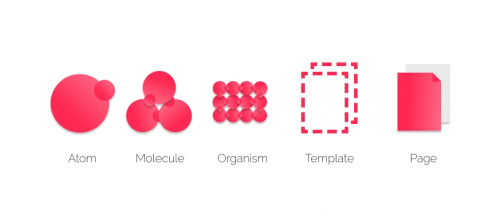
原子設計方法由五個不同的階段組成,它們一起工作以更加深思熟慮和分層的方式創(chuàng)建界面設計系統。(來源:布拉德弗羅斯特)

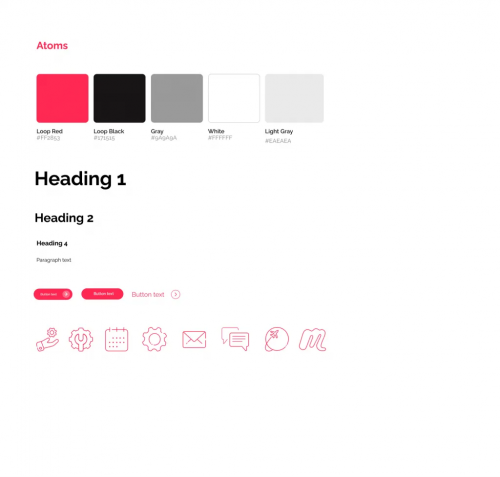
原子代表單獨的設計原則或基本的 HTML 元素。這是我們設計的第一步,有時我們會從我們認為最適合我們品牌的顏色或版式開始。一旦我們有了這些,我們就會考慮我們的網站需要什么才能具有吸引力和互動性。所以我們設計了一個按鈕,一些圖標,也許是一張圖片。

一旦我們有了基本元素,就可以開始組合它們來創(chuàng)建更大的元素,通常稱為Molecules 。這些示例可能是與按鈕配對的表單、帶有圖像的卡片或可能在整個站點中多次出現的另一個可重用組件。在 LoopStudio 中,我們經常使用它來突出顯示公告或引導用戶查看有關某個主題的更多信息。

然后,我們開始設計更復雜的組件。這些被稱為有機體,它們是一組分子。一個很好的例子就是我們的導航欄和我們網站的頁腳。

現在有趣的部分來了,一旦我們準備好原子、分子和有機體,就該開始設計模板了,它是一組可在整個站點重復使用的有機體。模板允許采用模塊化方法來構建內容。最好的部分是我們真的不需要考慮太多;開始嘗試并嘗試不同的選擇,直到我們擁有最適合我們產品的結構。

最后是一個頁面,它是填充有真實內容的模板的組合。在頁面上,所有不同級別的設計都匯集到一個成品中。

就個人而言,在設計方面我非常喜歡這種方法,因為它大大簡化了創(chuàng)建風格指南的過程,同時也簡化了產品本身。當您將組件分解成基本原子時,就可以更容易地看到網站的哪些部分可以重復使用,以及它們如何混合和匹配以形成新的分子和生物體。
我們在 LoopStudio 中組織此過程的方式是在 Figma 中為每個客戶創(chuàng)建一個庫,我們在其中創(chuàng)建不同的組件,然后在我們創(chuàng)建的設計中實現這些組件。這是一個非常方便的工具,因為我們保存的不同資產可供我們在我們開始的任何項目中使用,所以我們甚至不需要返回指南,我們可以從“資產”中獲取我們需要的組件面板并將其應用到我們的項目中。
最有價值的方面是它使我們的設計具有一致性。在 LoopStudio,我們的客戶擁有源自同一品牌的多種產品。他們需要在個人和團隊中看起來都很棒。他們每個人有時會有不同的組成部分,但都從同一個地方開始;這將是可用性的關鍵,用戶可以從一種產品跳到另一種產品,而不必學習如何使用它,因為整體是一致的。
為實現這一點,一旦創(chuàng)建了樣式指南,我們就使用Storybook (https://storybook.js.org)來開發(fā)每個組件并將其存儲在一個地方,以便來自不同產品的不同開發(fā)團隊可以訪問和使用它們在網站上。另一件好事是,這種做法可以更輕松地更新或刪除網站的某些部分。由于在任何時候都只有一個原子、分子或有機體發(fā)生變化,因此很容易確保對一個組件的任何更新都傳遞到站點上的所有其他實例。同樣,可以輕松刪除不需要的組件。
結束語:作為用戶體驗設計師,我們的工作是為我們的客戶創(chuàng)造最簡單、最愉快的體驗。為此,我們需要找到最簡單、最有條理的做法來實現我們的目標,同時又不會在這個過程中失去理智。將最終產品分解成小部分是我發(fā)現在我作為設計師的時間里最有用的方法,因為它讓我井井有條,易于迭代,并讓我在將最終設計組合在一起時發(fā)揮創(chuàng)造力和樂趣。
相關文章


關注千鋒學習站小程序
隨時隨地免費學習課程

掃一掃快速進入
千鋒移動端頁面

掃碼匿名提建議
直達CEO信箱